- Home
-
CMS Services
-
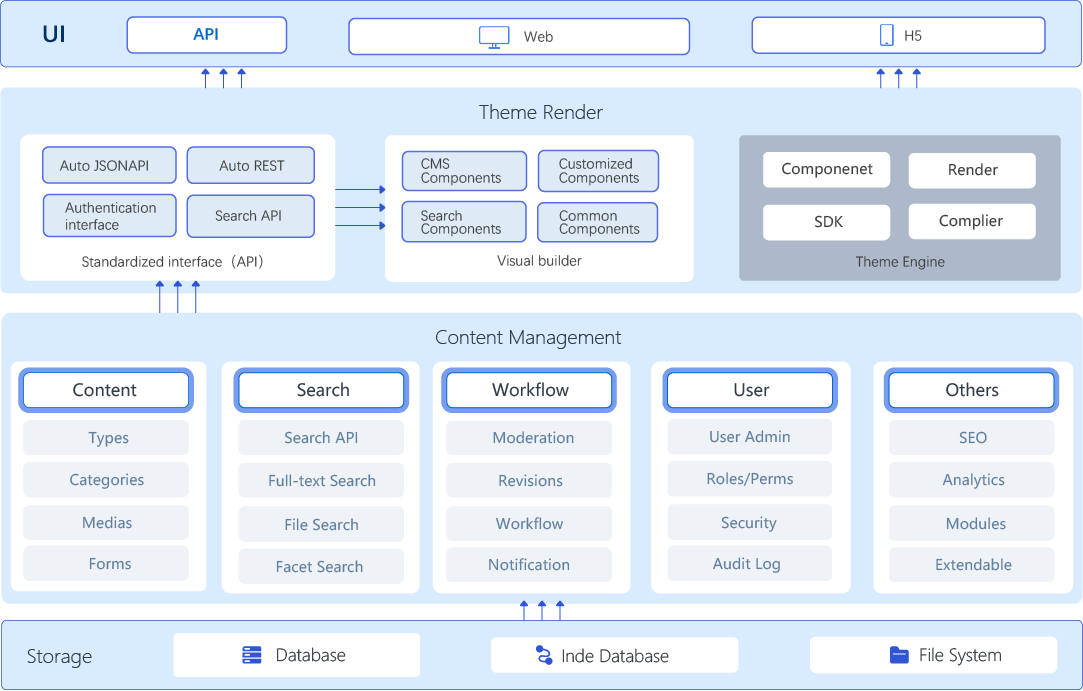
Multiple Languages & Multiple Sites Drupal is the best CMS for glocalized websites, as it enables seamless translation for both the interface and content, and accommodates multiple sites in one codebase.Flexible Content Type & Category Management Drupal's entity architecture enables the creation of diverse content types, including but not limited to news, books, and courses, without coding.Content Moderation & Configurable Workflow Drupal facilitates content publishing workflows for various roles, enabling you to review modifications in each revision and revert them to their prior state.Visual Page Builder & Form Builder Base on GrapesJS, we integrated the most powerful page builder into Drupal, Moreover integrated a pretty simple form builder for your surveys, enroll and questionaries.Visuable Media Library Management Drupal has the capability to handle all media assets. Furthermore, we have developed an visualized media library to augment its functionality.SEO & Structure Data Management Drupal has many some great modules to improve the SEO performance, from meta tags to XMLSitemap, Moreover Drupal has powerful modules on structed data and Opengraph.Customer Data Process & Personalization Drupal has the capability to integrate with many analysis platforms, and we've integrated Google Analytics and Matomo to process and personalize customer data.Powerful Fulltext Search with Solr and Elastic Search Drupal offers a search API that can leverage the Solr or ElasticSearch engines to facilitate comprehensive full-text search capabilities.
-
Products
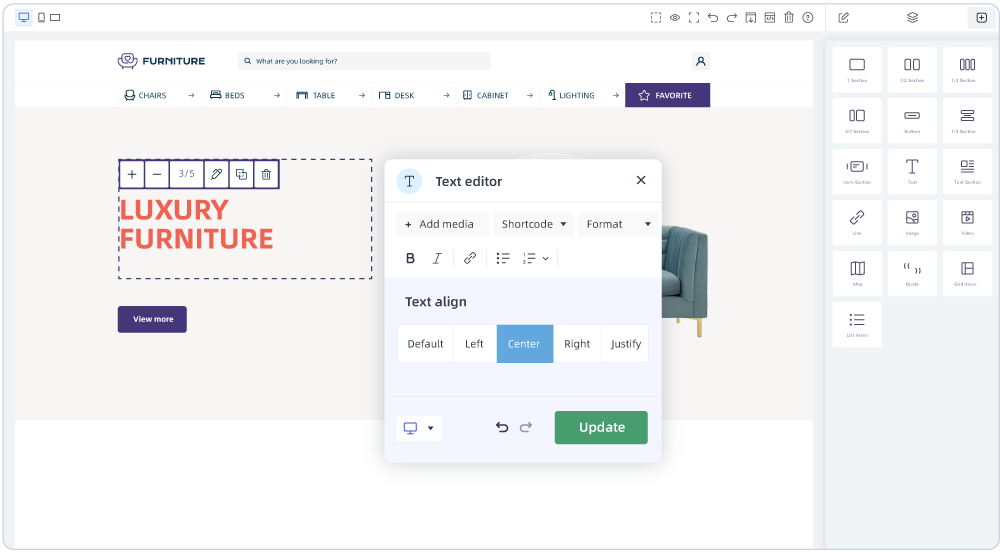
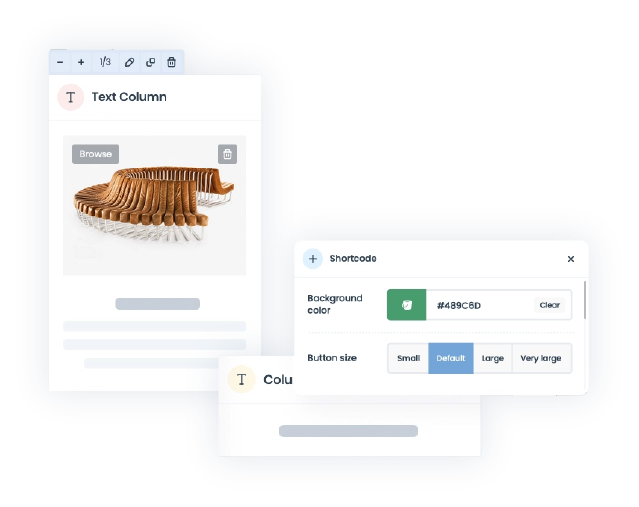
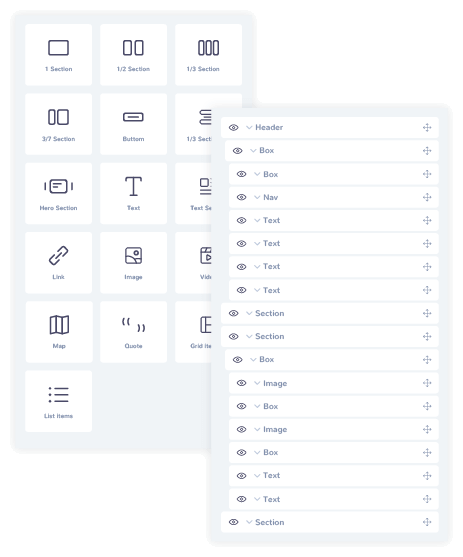
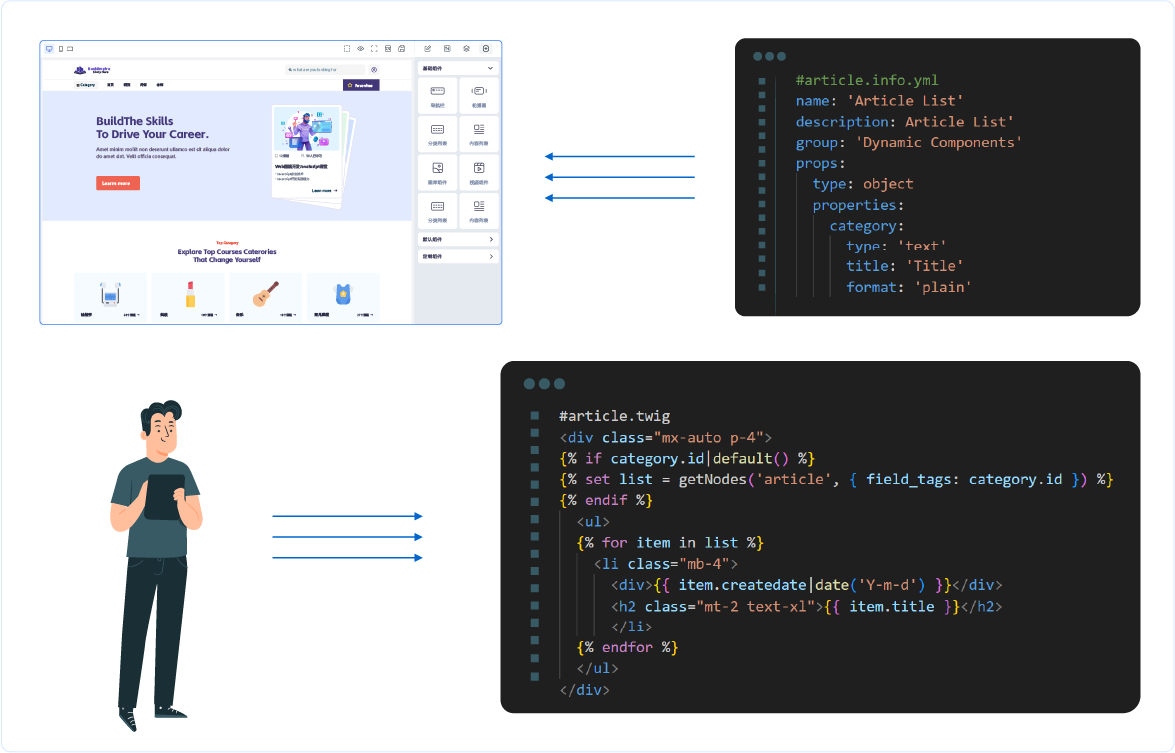
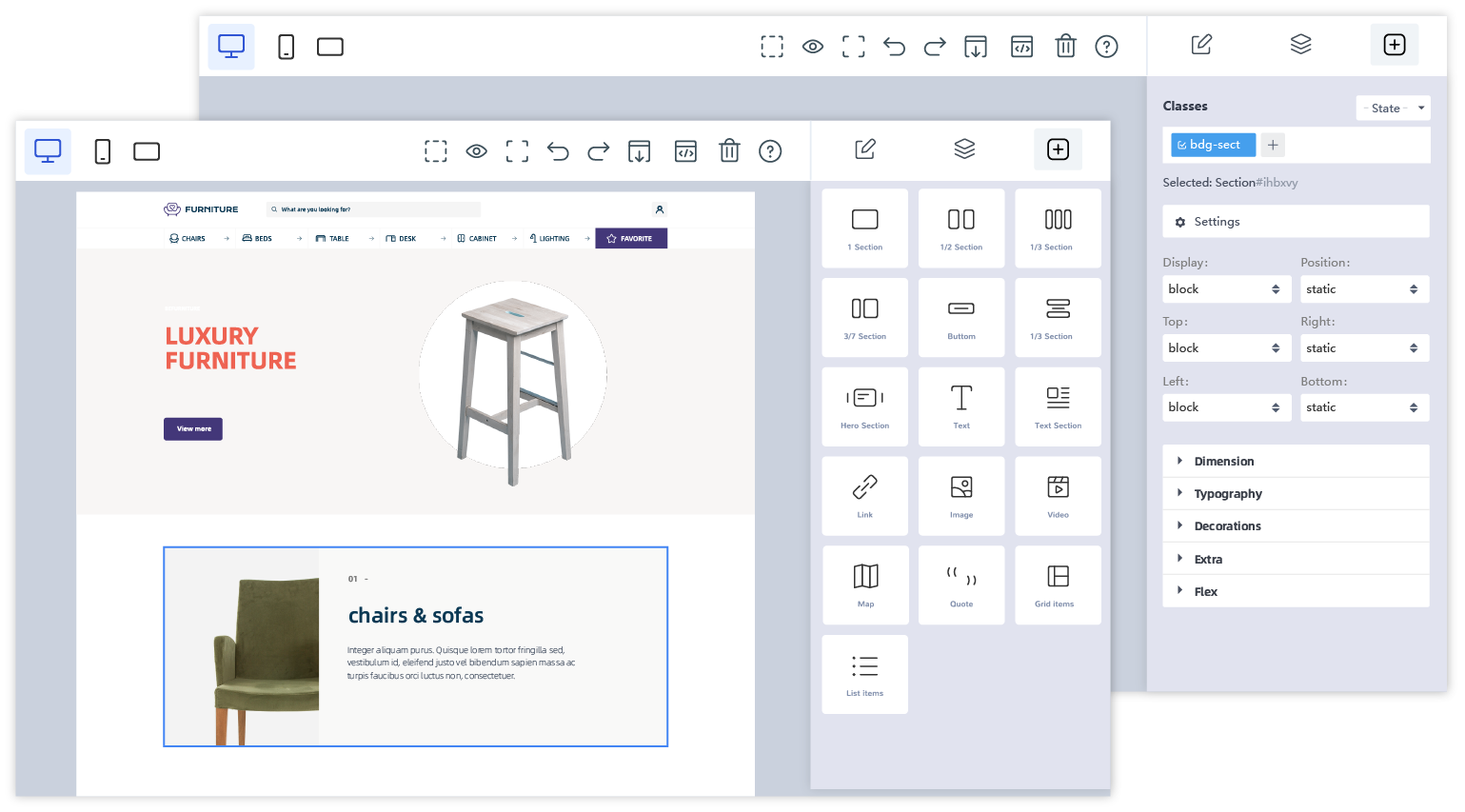
Visual Page Builder
View MoreWith the combination of the best page builder, GrapesJS and Drupal CMS, we provide a simple way to build and deploy your website effectlessly.

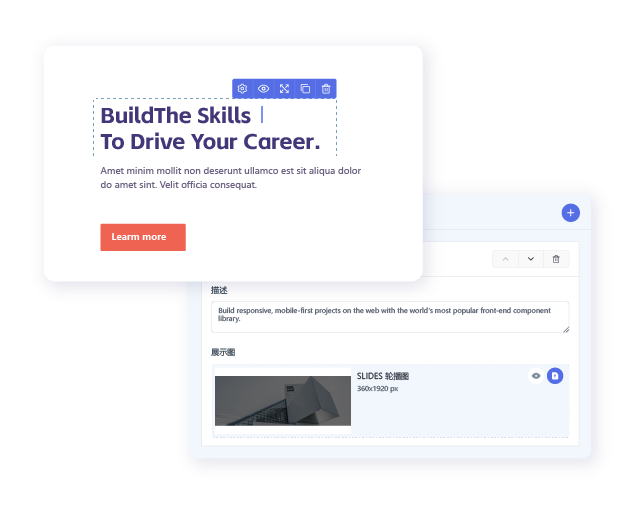
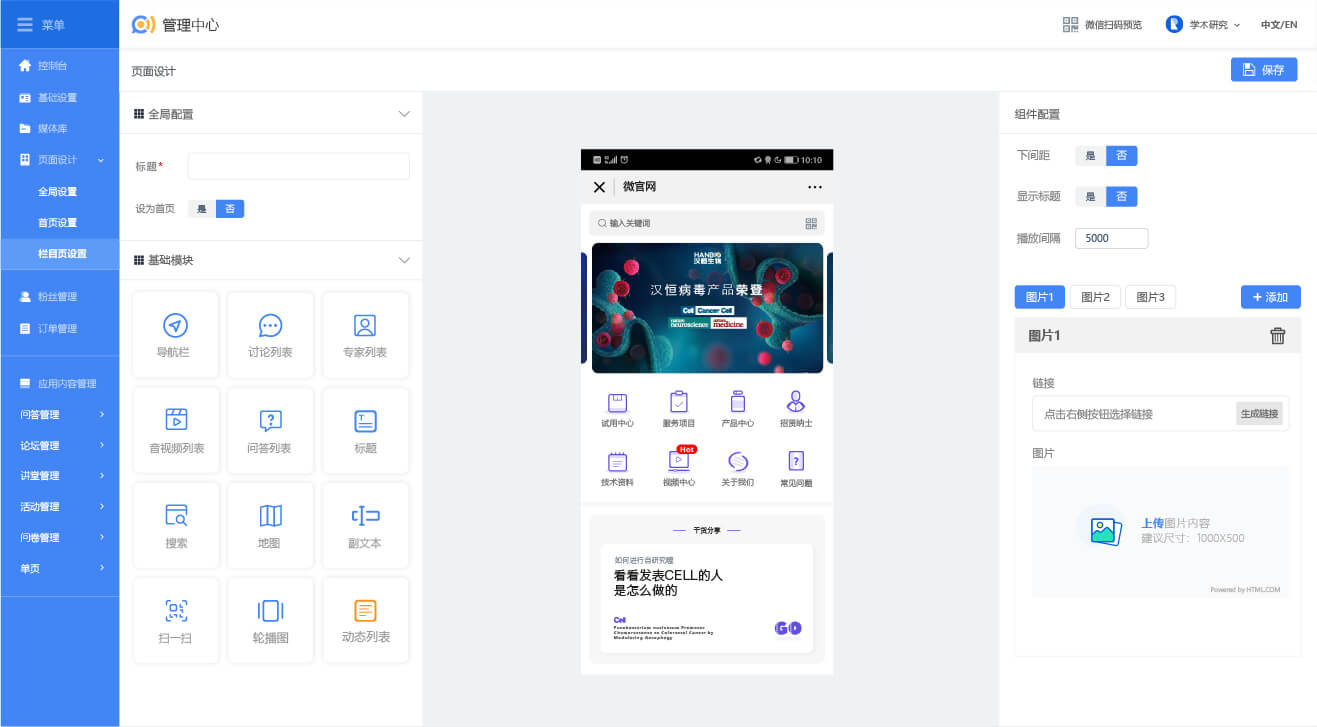
Visual H5 Page Builder
View MoreBase on H5 builder, you can build your own h5 pages and preview them quickly.

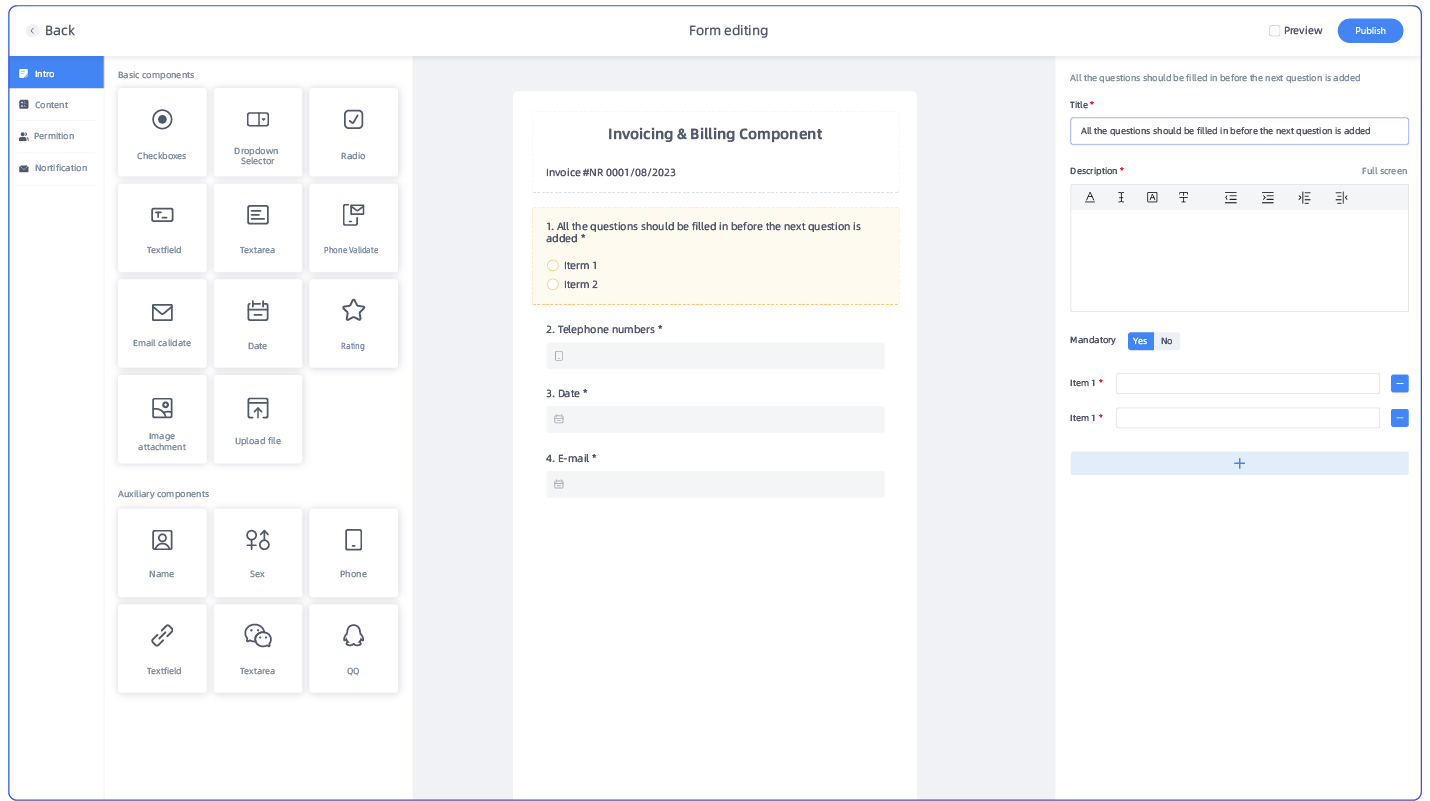
Form Builder
View MoreWe have created an efficient form builder that utilizes the Drupal webform module to manage both the structure and data of forms.

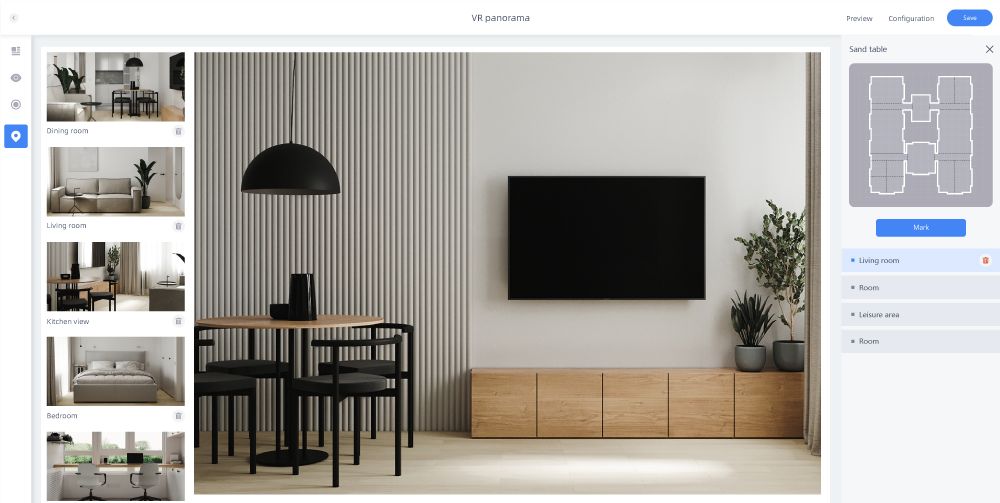
Panorama 720VR Builder
View MoreYou can effortlessly construct a 720-degree panoramic virtual reality experience that incorporates audio and video elements, hotspots, 3D visuals, and multiple scenes to provide user guidance.

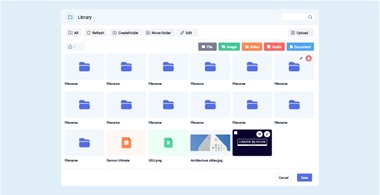
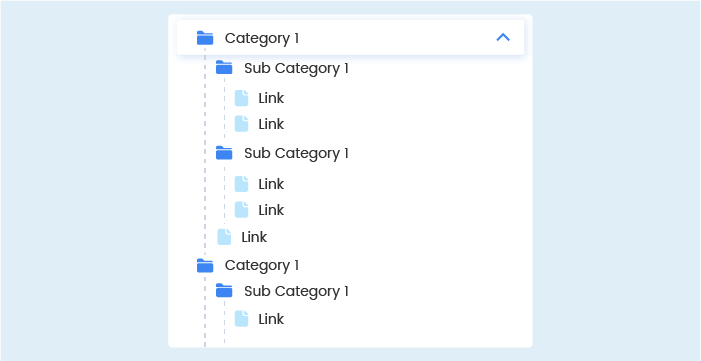
Image Library System
View MoreBased on Drupal's image management capabilities, we built an online image management system, which includes images & galleries, image hotspots and the metadata for them.

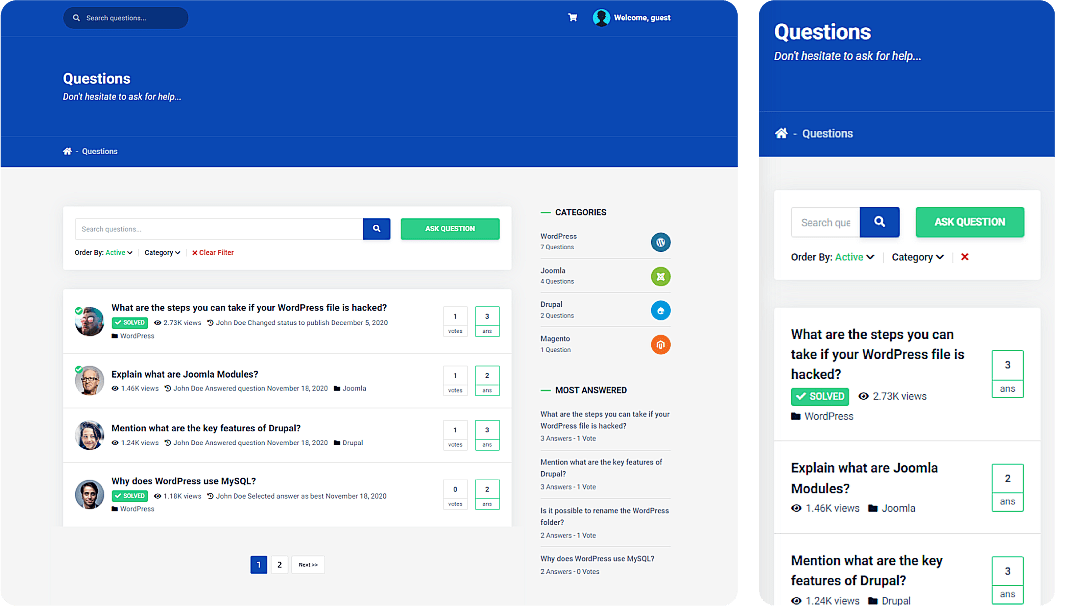
Forum & BBS System
View MoreBased on Drupal content management capabilities, we built an online forum system, which includes topics, replies, favorite and user information.

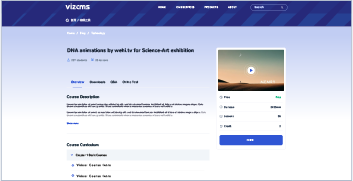
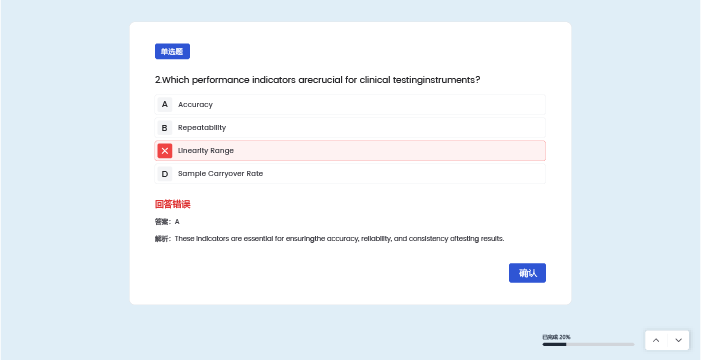
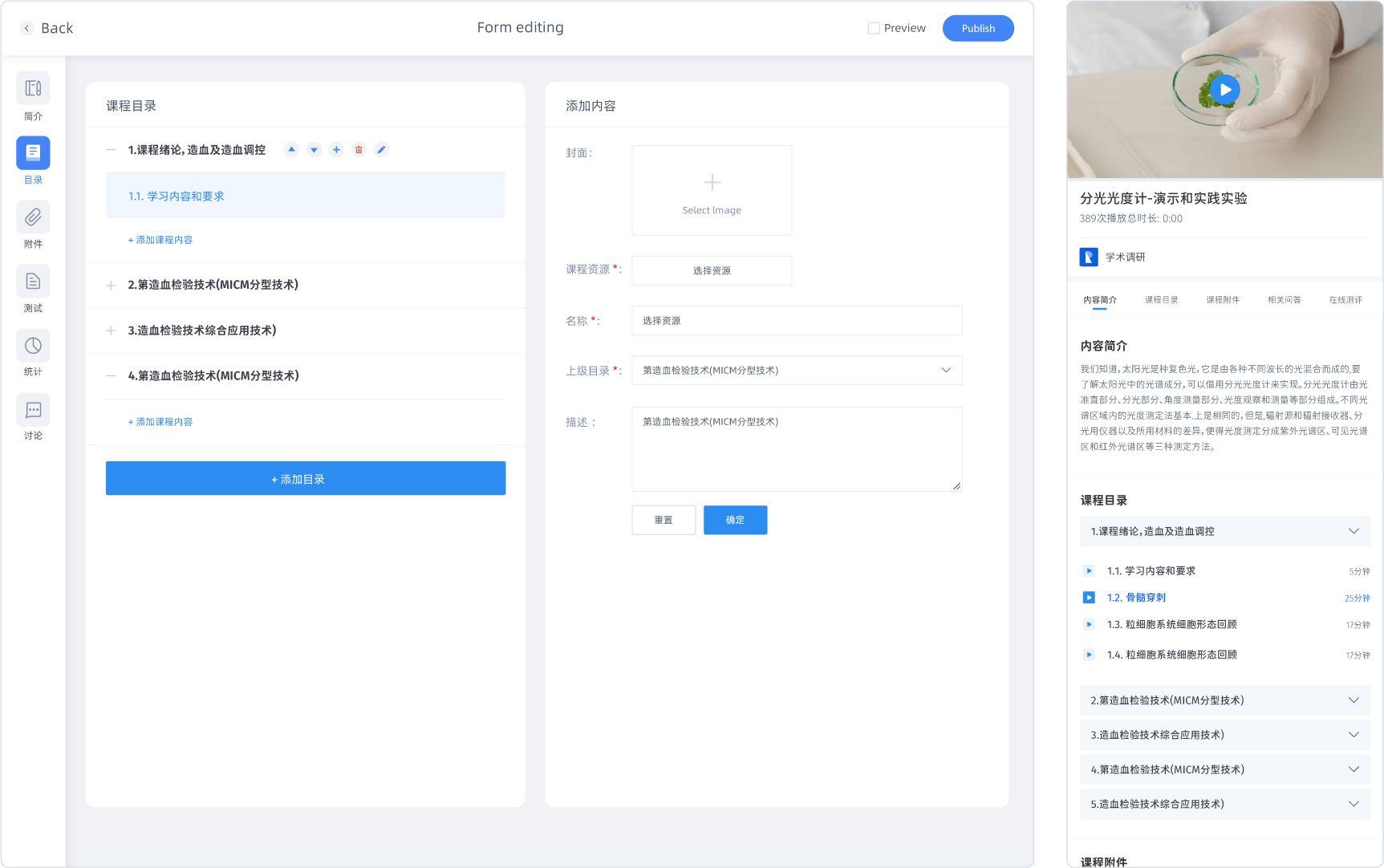
Learning and Video Management System (LMS)
View MoreWe built an online learning system base on Drupal's content management capabilities, which includes videos, documents, and forms for learning, test and exam.

-
Templates
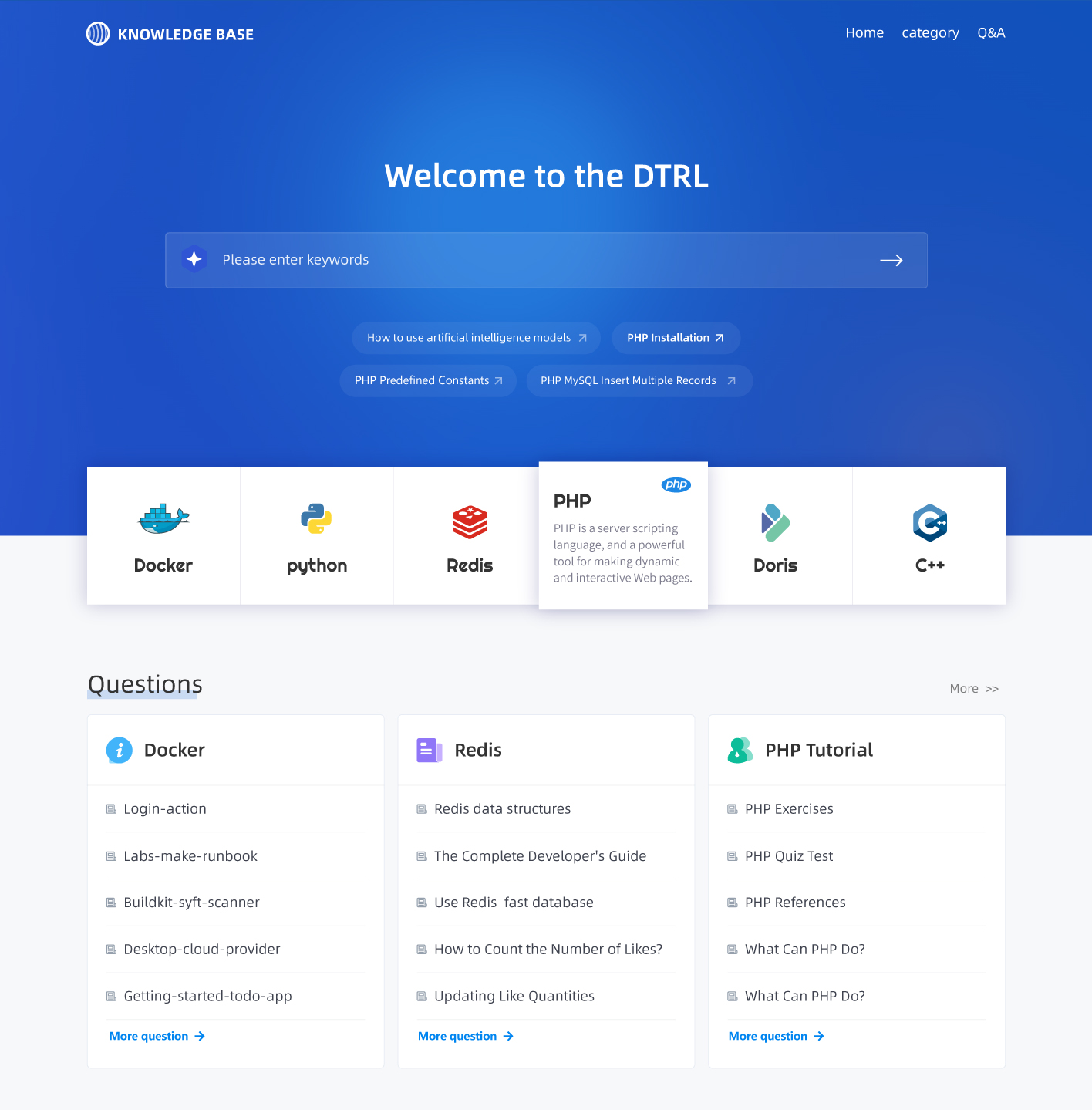
Knowledge Base Drupal Theme
View MoreA full featured Drupal theme with knowledge management and AI chat. This theme can be downloaded for free, please contact us.

Knowledge Base with RAG
View MoreA knowledge base Drupal theme, which integrates with AI feature and AI chat functionality.
.jpg)
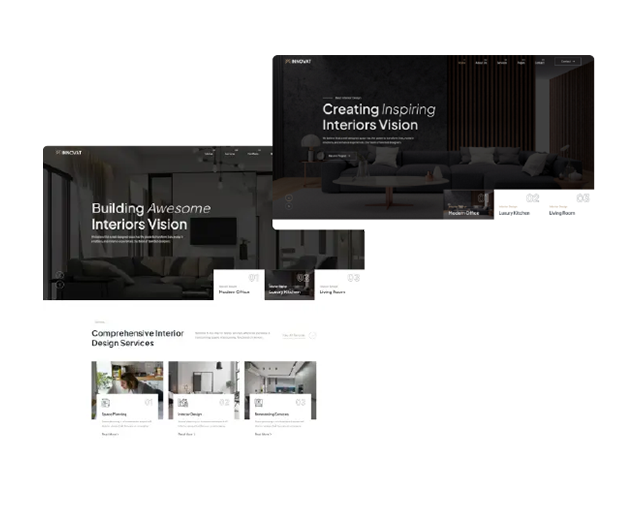
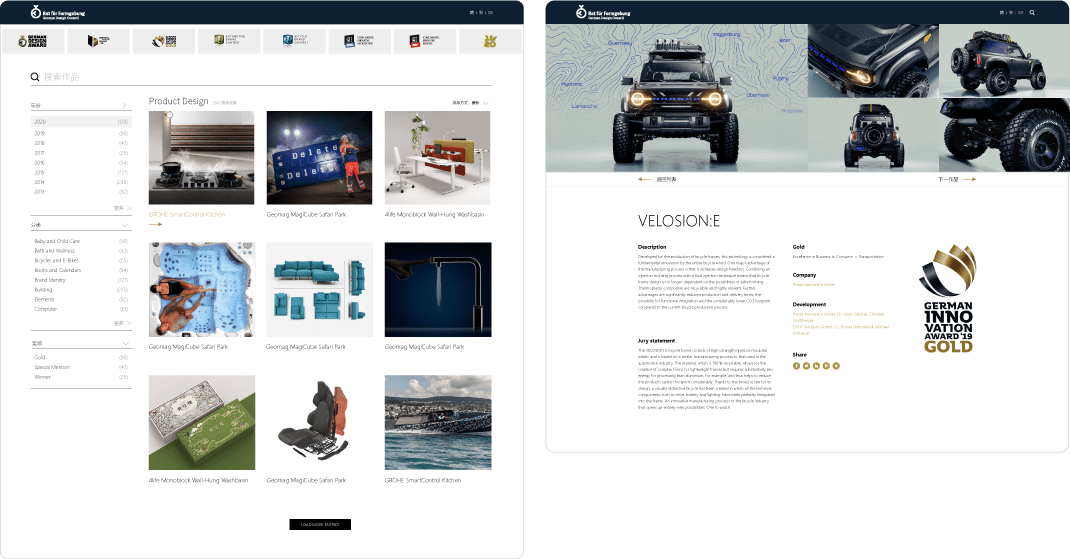
Appliance Branding
View MoreA home appliance's branding website, for product list and campaign, such as SHARP, APPLE and SUMSANG.

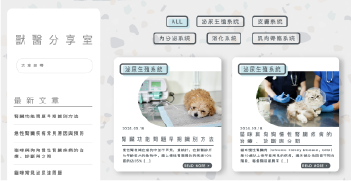
Animal Clinic
View MoreAn animal clinic with a wide range of veterinary services, you can build your pages by visual page builder.

- About